What is Lottie Animation in Jetpack Compose?
Lottie was developed by Hernan Torrisi in 2015. Lottie is a file format for vector graphics animation, and is named after Charlotte "Lotte" Reiniger, a German pioneer of silhouette animation.
In 2017, Brandon Withrow (iOS), Gabriel Peal (Android), Leland Richardson (React Native) along with lead animator Salih Abdul-Karim at AirBnB that saw the creation of the first Lottie libraries to render the animations in different platforms.
Lottie made complex animation so simple to use in app. It is used in JSON format files. It is a high quality and very light in size not use more storage and as simple to use as an image can we use in our app.

Steps:
1. Go to official site and download Lottie animation file.
2. Create a new project in Android Studio. We are using Android Studio Koala latest version.
3. Add Lottie Animation dependency.
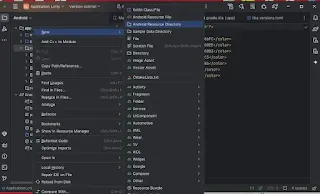
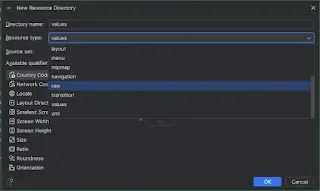
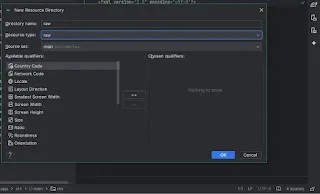
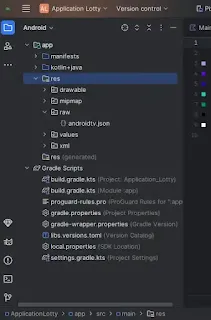
4. Right click on res>>New>>Android Resource Directory and select Directory type raw on press OK button.
5. Paste the Lottie JSON File in the above raw folder.
6. MainActivity
.webp)
.webp)
.webp)
.webp)
How to add dependency?
1. Go to build.gradle.kts(Module :app)
Add the following:
implementation (libs.lottie.compose)
2. Go to libs.versions.toml (Version Catalog)
Add in [versions]
lottieCompose = "6.4.0"
in [libraries]
lottie-compose = {module = "com.airbnb.android:lottie-compose", version.ref = "lottieCompose"}
MainActivity
Copy this code →
package com.example.applicationlotty
import...
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
ApplicationLottyTheme {
LottieAnimationSample()
}
}
}
}
@Composable
fun LottieAnimationSample() {
val composition by
rememberLottieComposition(LottieCompositionSpec.RawRes(R.raw.androidtv))
LottieAnimation(
modifier = Modifier
.background(color = Color.Black)
.fillMaxSize(),
composition = composition,
iterations = LottieConstants.IterateForever
)
}






